Error get alias
Год создания
2015 - 2016
Команда
17 человек
Исследования
250 респондентов
Прототипы
100500 вариантов
Год создания
2015 - 2016
Команда
17 человек
Исследования
250 респондентов
Tele2 - исследования, цифровая стратегия и дизайн для пользователей
Кейс: новый сайт tele2
Как мы работали над федеральным порталом
В сентябре 2015 года Tele2 пригласили нас подключиться к разработке новой цифровой стратегии оператора. Мы вооружились инструментами дизайн-мышления, пригласили на борт отличную команду и отправились изучать пользователей, прототипировать и проектировать.
Как мы применили дизайн-мышление на практике
01. Анатомия главной страницы
«Сайт начинается...»
С чего начинается сайт? Перед самым стартом проекта, мы думали, что сайт начинается с главной страницы. И были неправы! Общение с пользователями показало нам, что сайт начинается и заканчивается поиском номера телефона, чтобы позвонить в службу поддержки. Так мы поняли, что сайт должен начинаться не с главной, а с «полезной страницы». И вот, что у нас получилось:
3
в
выше конверсия
с главной страницы
с главной страницы
раза
удобнее раздел «Помощь и поддержка»
раза
в
2
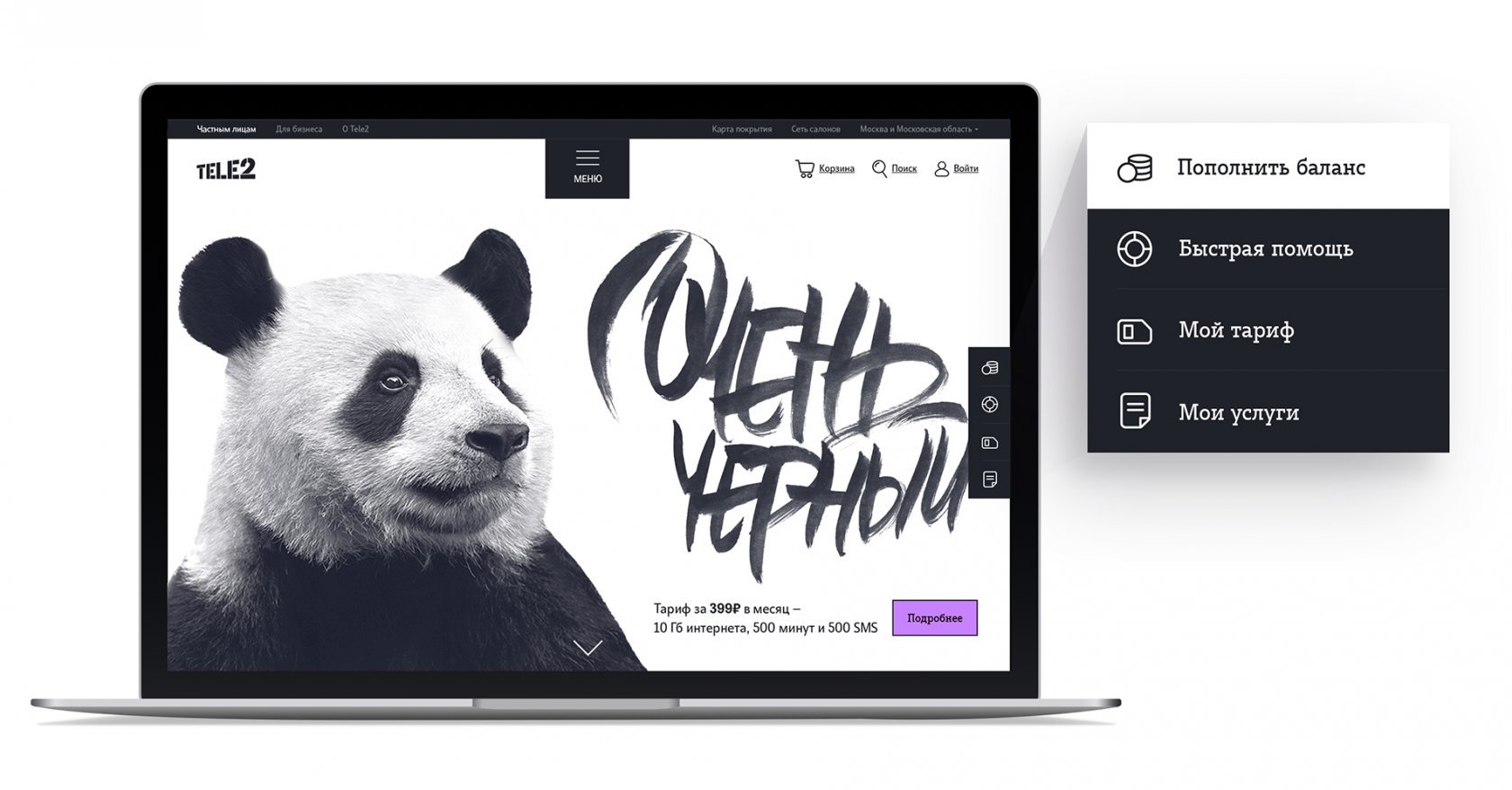
Меню быстрых действий
1
Помогает абонентам перейти к конкретному действию в «1 клик». Реализовано для самых популярных сценариев.
2
Кнопка «Call to Action»
При замене формулировки с «Купить» на «Подробнее» конверсия элемента увеличилась с 0,2 до 7%.
Баннер
3
Убрали крутилку. Конверсия перехода с главного банера увеличилась на 200%.
4
Кнопка меню
Вынесли в центр для быстрого доступа к раскрывающемуся меню.
И еще один инсайт — главную страницу надо делать не в начале проекта, а в самом конце разработки. Как бы безумно это ни звучало, но именно на сборке основных блоков для запуска полезных и нужных пользователю сценариев и выстроен проект «главной страницы» Tele2. А когда будут готовы блоки базовых сценариев? Правильно — в конце разработки (точнее, где-то в середине проекта). Именно после раскатывания проекта мы и делали финальные и осмысленные итерации по главной странице.
«Все первые варианты дизайна главной страницы мы отклонили. Но то, что получалось у команды Wonderfull после, действительно, было не только ориентировано на пользовательские сценарии, но и на решение наших коммерческих задач. Удобство и простота для пользователя обернулись ростом конверсии при переходе с главной страницы на целевые разделы сайта»
Жанна Шалимова
Экс-директор по развитию цифрового канала Tele2

«Все первые варианты дизайна главной страницы мы отклонили. Но то, что получалось у команды Wonderfull после, действительно, было не только ориентировано на пользовательские сценарии, но и на решение наших коммерческих задач. Удобство и простота для пользователя обернулись ростом конверсии при переходе с главной страницы на целевые разделы сайта»
Жанна Шалимова
Экс-директор по развитию цифрового канала Tele2

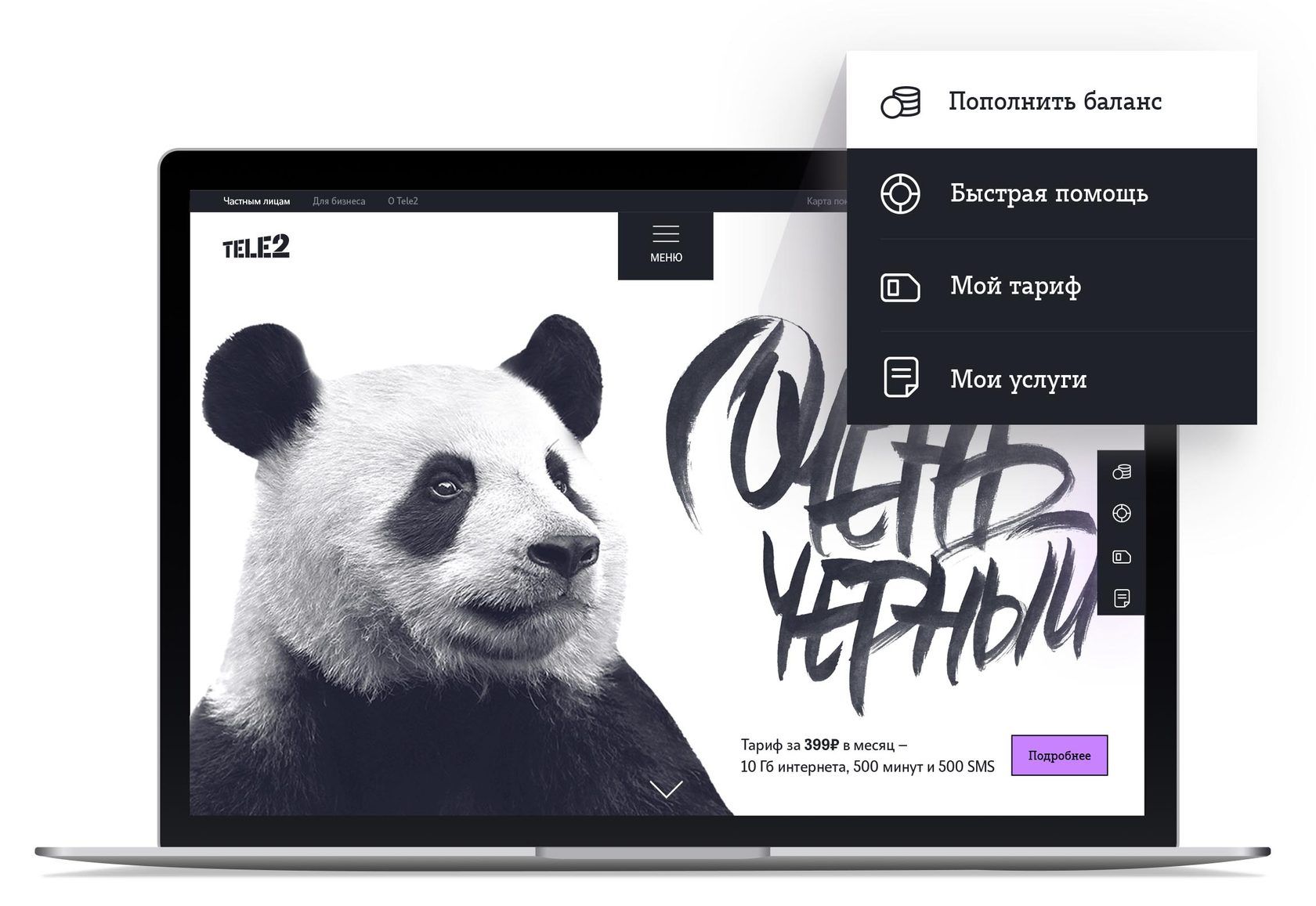
02. Меню быстрых действий
«Короткий путь в IKEA»
Познакомьтесь, это Ирина, она живет и работает в Москве. Ей 38 лет и она регулярно помогает оплачивать мобильную связь своей маме, которая живет в Саранске. Для того, чтобы оплатить, она регулярно совершает примерно 10 кликов на сайте мобильного оператора, чтобы пройти через ряд стандартных окон и процедур. В принципе, она привыкла к этой регулярной процедуре, но хотела бы, чтобы это можно было делать быстрее.
ИЗ НАШИХ ИССЛЕДОВАНИЙ
В процессе исследований мы обнаружили, что оплата или поиск какой-то услуги — один из самых частых пользовательских сценариев. Но люди избегают обращаться к сайтам операторов, потому что путь к истине тернист и неочевиден — много окон, сложная структура, а узнать-то нужно — всего ничего: какой же у тебя был подключен тариф, как быстро включить или отключить роуминг, или как своевременно оплатить связь своим родственникам.


И да, на сайте ни одного российского оператора «короткого пути в IKEA» не было. Поэтому мы решили сделать его для пользователей Tele2. Так на нашем сайте появилось «боковое меню» быстрого доступа к полезным процедурам — пополнению баланса, возможности узнать свой тариф или посмотреть список «быстрых команд» по управлению услугами для мобильного телефона (обычно, их днем с огнем не сыщешь).
Однако, это была лишь первая из наших гипотез, которую Заказчик решил потестировать в самом первом релизе сайта. Скоро на сайте Tele2 (март-апрель, 2018 года) этого решения не будет. По итогам тестов для пользователя более эффективно отработал сценарий "растворенного" личного кабинета (о котором мы расскажем чуть позже).
Однако, это была лишь первая из наших гипотез, которую Заказчик решил потестировать в самом первом релизе сайта. Скоро на сайте Tele2 (март-апрель, 2018 года) этого решения не будет. По итогам тестов для пользователя более эффективно отработал сценарий "растворенного" личного кабинета (о котором мы расскажем чуть позже).
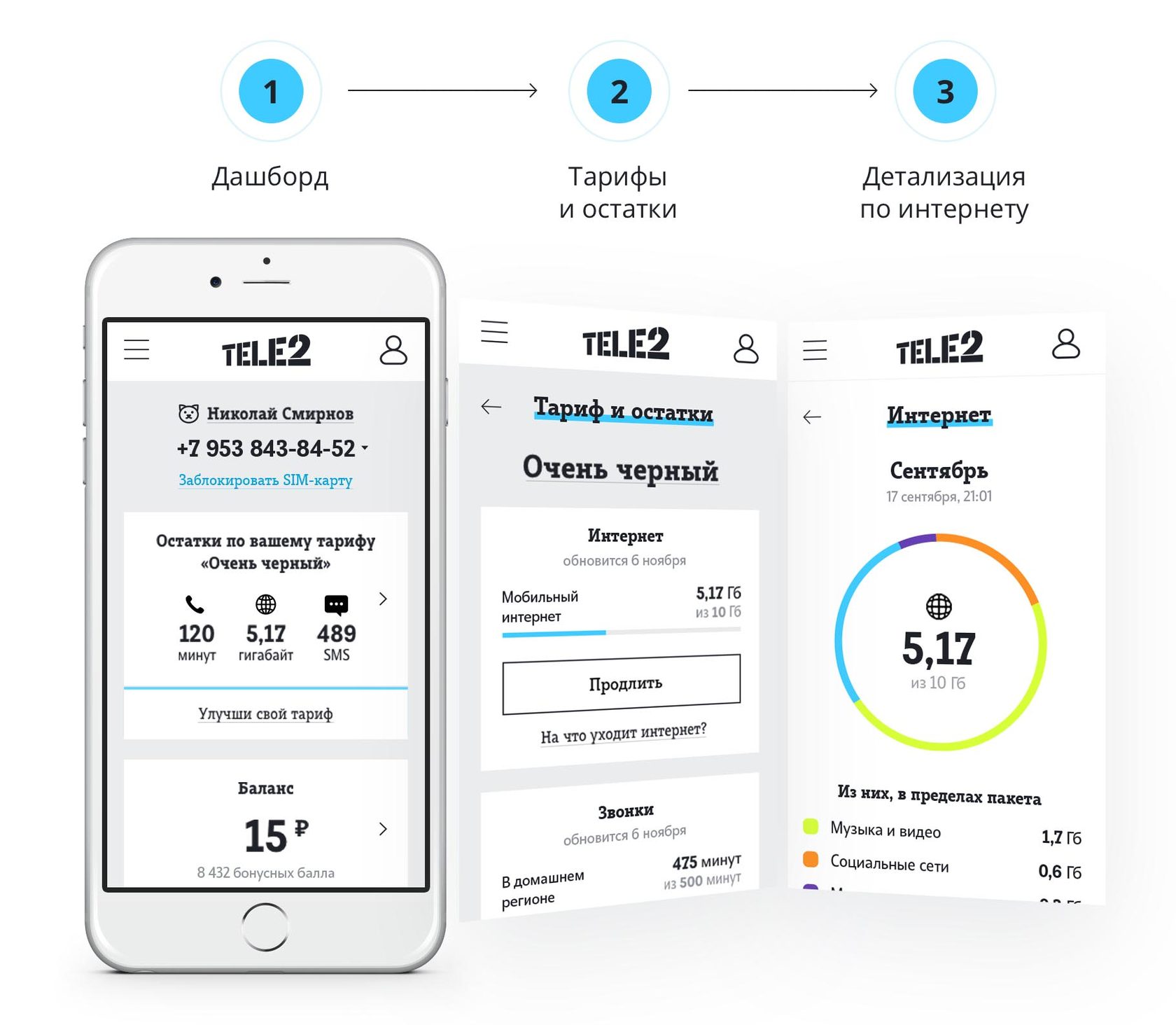
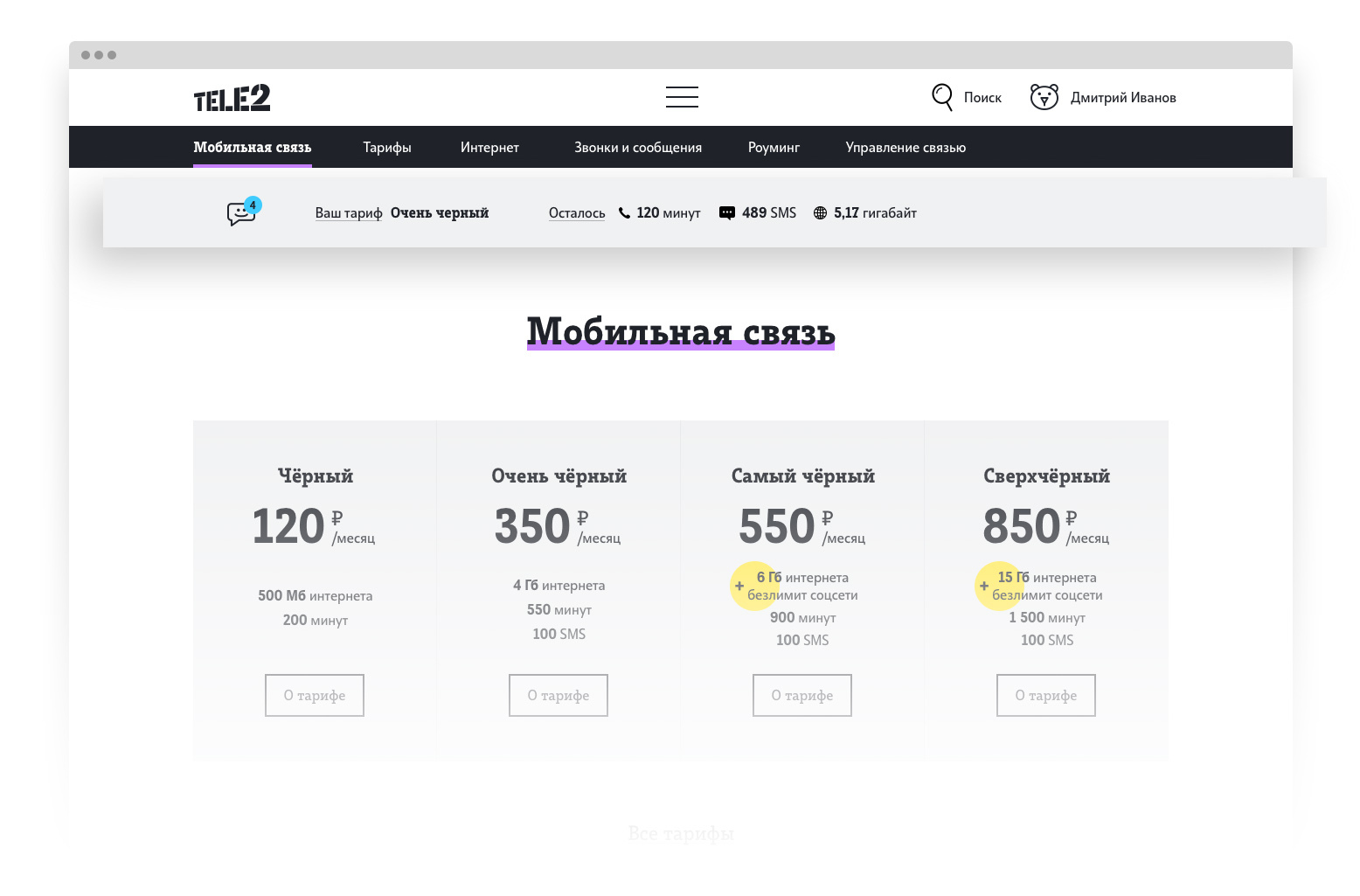
03. Дашборд личного кабинета
«Самолет или лонгрид»
А это Евгений. Он сменил несколько операторов, потому что был недоволен уровнем услуг. Если нужно было разобраться с тарифом, то на сайт заходил только для того, чтобы узнать телефон колл-центра. Потому что интерфейс ЛК «слишком сложный», а запрошенная непонятная детализация вносит еще большее беспокойство и сумятицу.
ИЗ НАШИХ ИССЛЕДОВАНИЙ

Наши наблюдения
Таких пользователей, как Евгений, оказалось в нашем исследовании довольно много.
Даже во время выполнения тестового задания, респонденты настойчиво отказывались заходить в личный кабинет и просили выполнить задачу другим способом — просто пообщавшись с колл-центром оператора.
Из наблюдений мы вывели два простых инсайта:
Даже во время выполнения тестового задания, респонденты настойчиво отказывались заходить в личный кабинет и просили выполнить задачу другим способом — просто пообщавшись с колл-центром оператора.
Из наблюдений мы вывели два простых инсайта:

Традиционная метафора «приборной панели» в построении дашборда личного кабинета сейчас не работает.
1
Детализация — это зло, которое надо немедленно искоренить и вместо него сделать для пользователя простой и понятный интерактивный инструмент.
2
Лонгрид
Наблюдения привели нас к выводу о том, что, действительно, интерфейс личного кабинета у операторов достаточно перегружен. Все примеры, которые мы повстречали, были выстроены по принципу «приборной панели» самолета — много самых разных показателей на одном экране, в различной верстке и в самых разнообразных таблицах и форматах. Каждый по отдельности — содержателен и понятен, но все вместе производят пугающее впечатление на обычного пользователя.
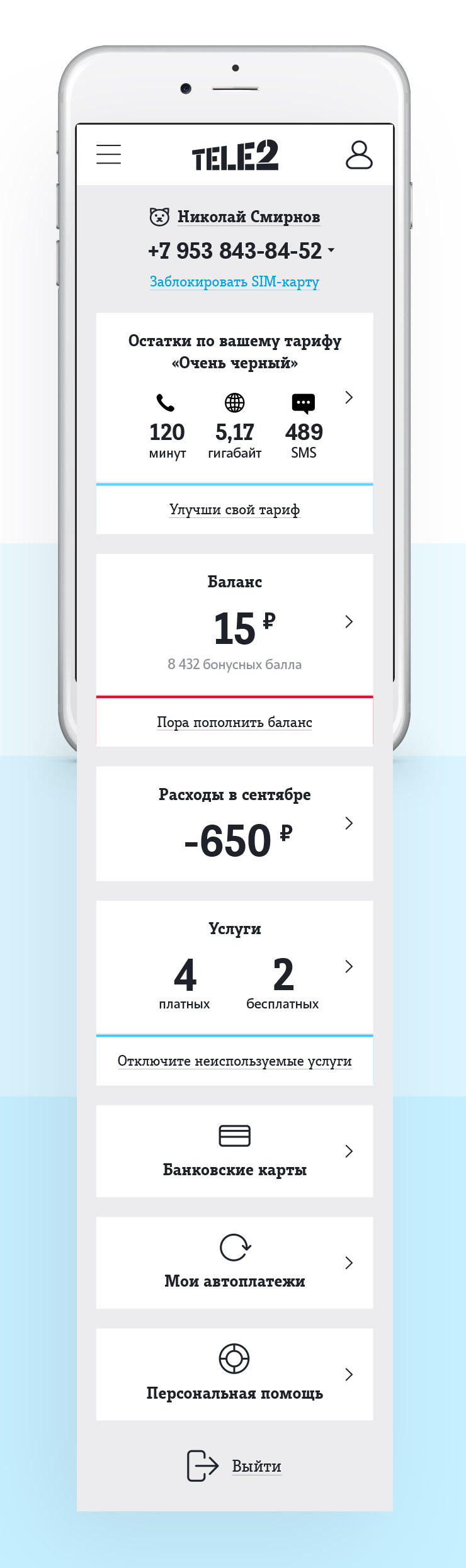
Так появилась новая метафора построения личного кабинета, которую мы назвали просто и банально — «лонгрид». Основное преимущества лонгрида для читателя — информация подается во-первых, последовательно, а во-вторых, порциями. Один элемент лонгрида — один ключевой смысл.
Так появилась новая метафора построения личного кабинета, которую мы назвали просто и банально — «лонгрид». Основное преимущества лонгрида для читателя — информация подается во-первых, последовательно, а во-вторых, порциями. Один элемент лонгрида — один ключевой смысл.



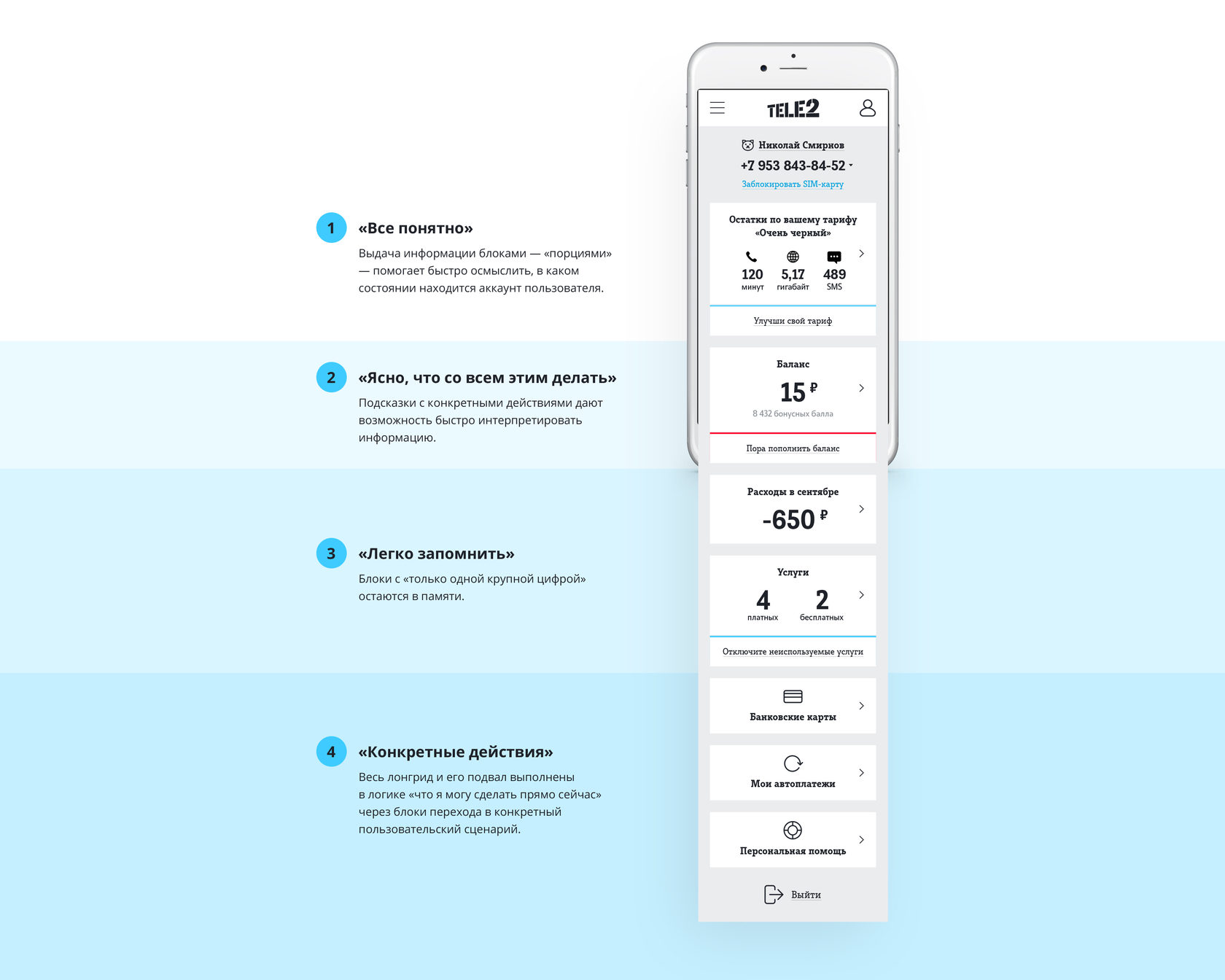
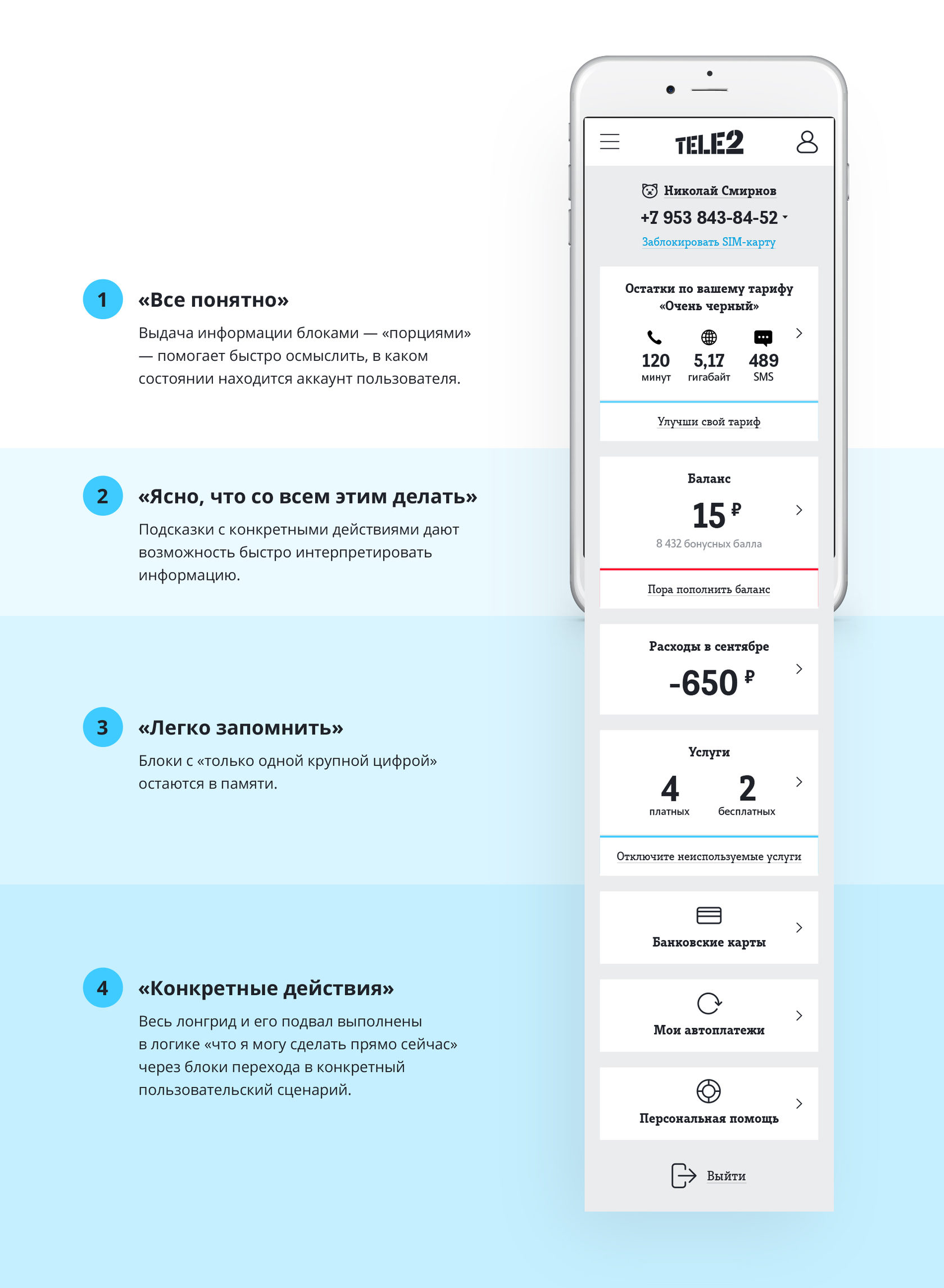
«Все понятно»
1
Выдача информации блоками — «порциями» — помогает быстро осмыслить, в каком состоянии находится аккаунт пользователя.
2
«Ясно, что со всем этим делать»
Подсказки с конкретными действиями дают возможность быстро интерпретировать информацию.
«Легко запомнить»
3
Блоки с «только одной крупной цифрой» остаются в памяти.
4
«Конкретные действия»
Весь лонгрид и его подвал выполнены в логике «что я могу сделать прямо сейчас» через блоки перехода в конкретный пользовательский сценарий.
«Концеция лонгрида оказалась одной из фундаментальных и с дэшборда перебралась практически на всю цифровую среду. И это сработало — страницы стали восприниматься очень простыми. Порой, даже шокирующе простыми. Часто мы получали комментарии: „Это что, всё?“ к страницам, которые, по факту, содержали довольно большой объем сложной информации. Вдобавок, концепция существенно упростила проектирование нового функционала. Появился новый продукт? — органически вставляем новый блок. Блоков стало слишком много? — укрупняем смыслы блоков»
Александр Толокольников
Продуктолог цифровых решений Tele2
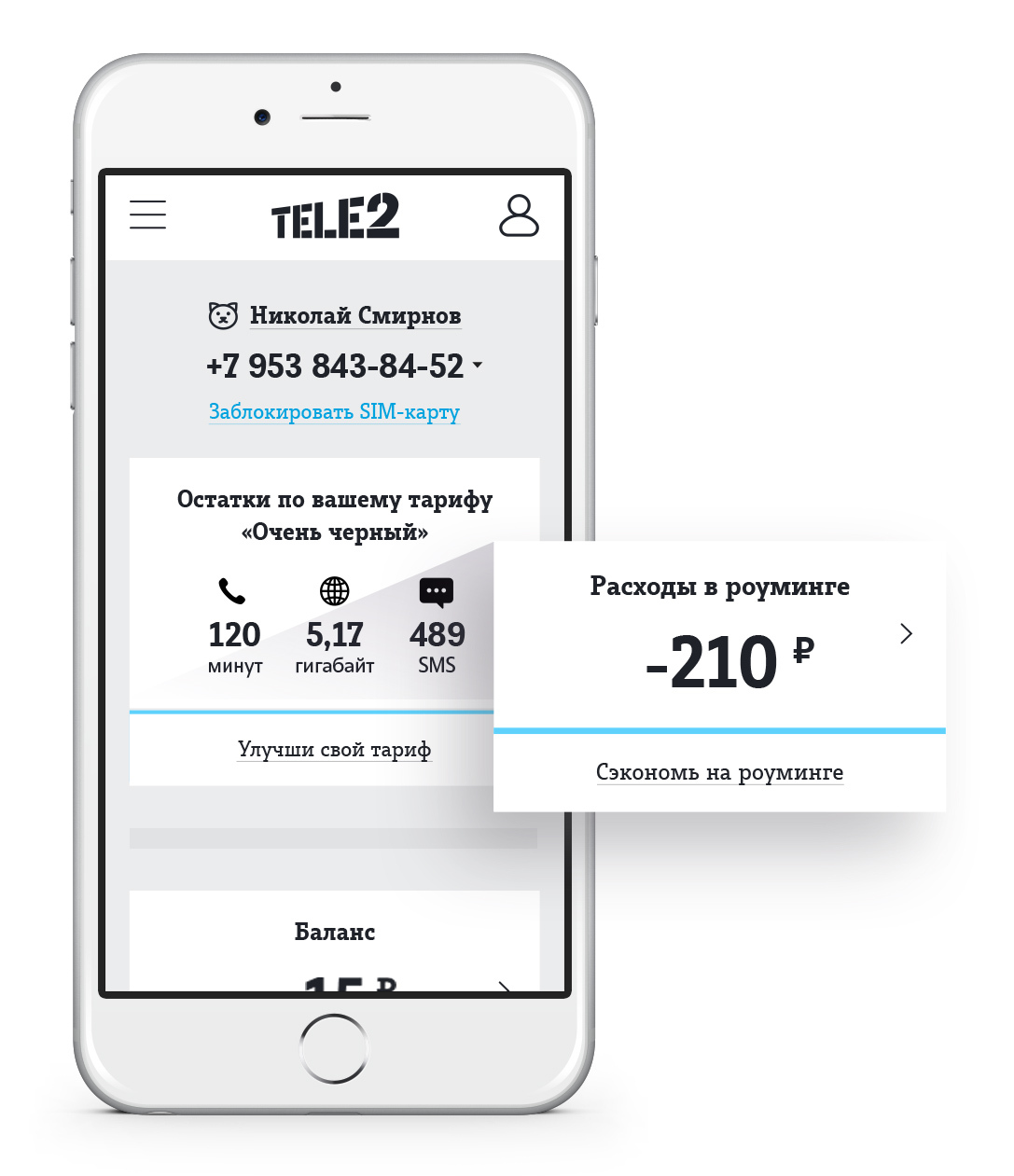
Динамические модули
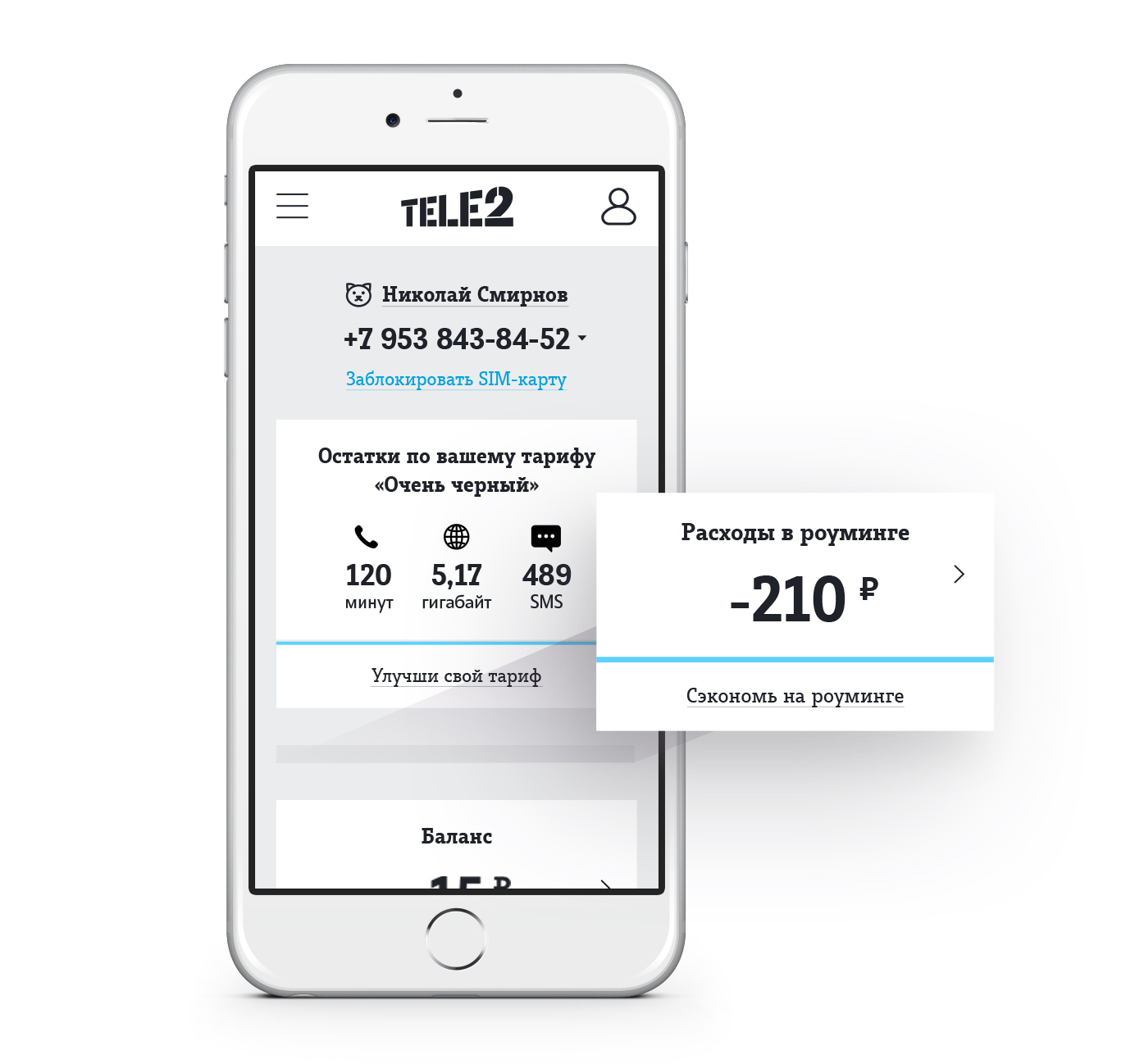
В процессе работы мы выявили третье преимущество лонгрида — он легко адаптируется под новые инструменты для пользователя вслед за эволюцией и развитием предложений оператора.


Так, у нас появился поп-ап блок «Расходы в роуминге», который появляется в личном кабинете только тогда, когда пользователь находится за границей, и блок «Корзина», в случае, если абонент совершал покупки в интернет-магазине оператора.
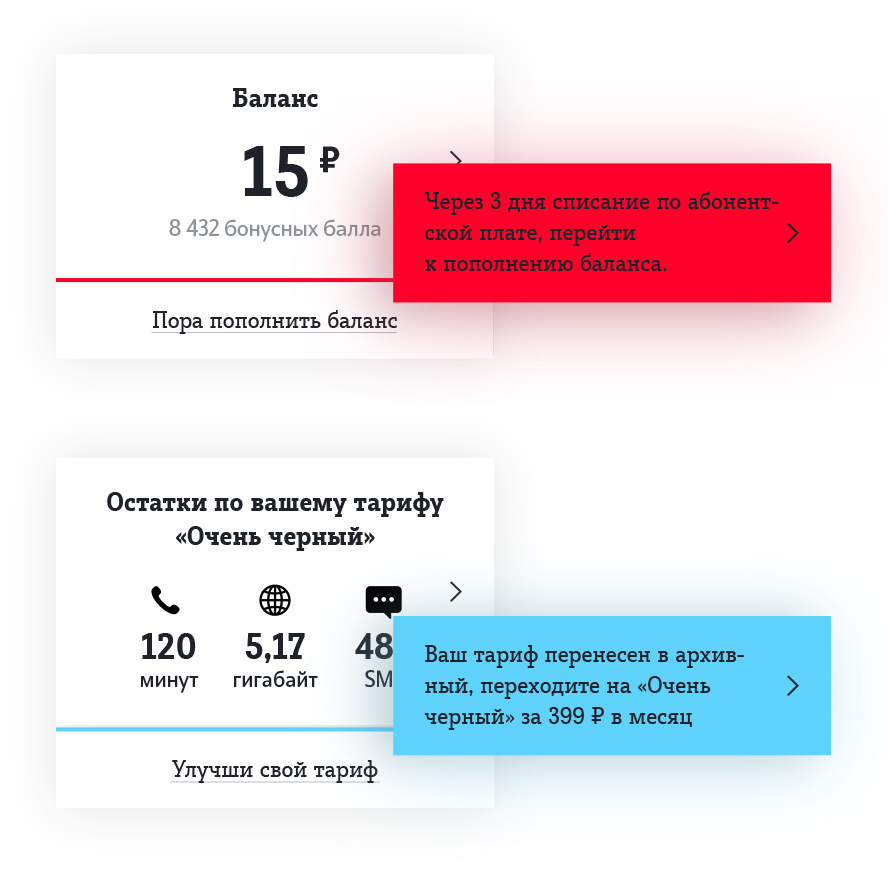
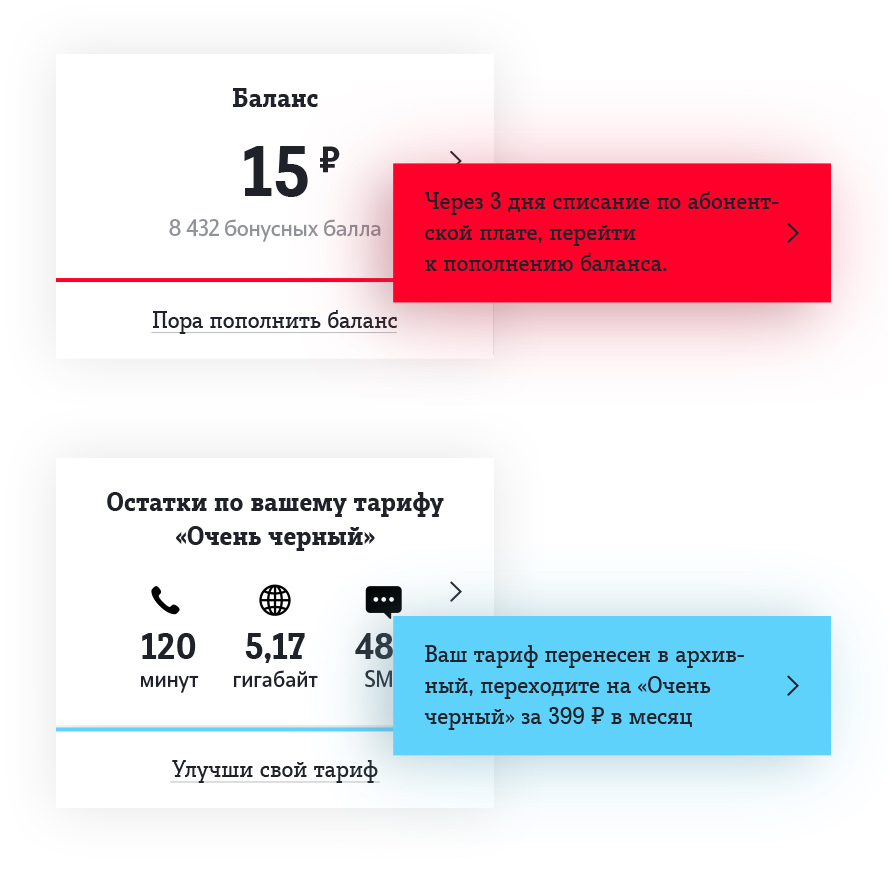
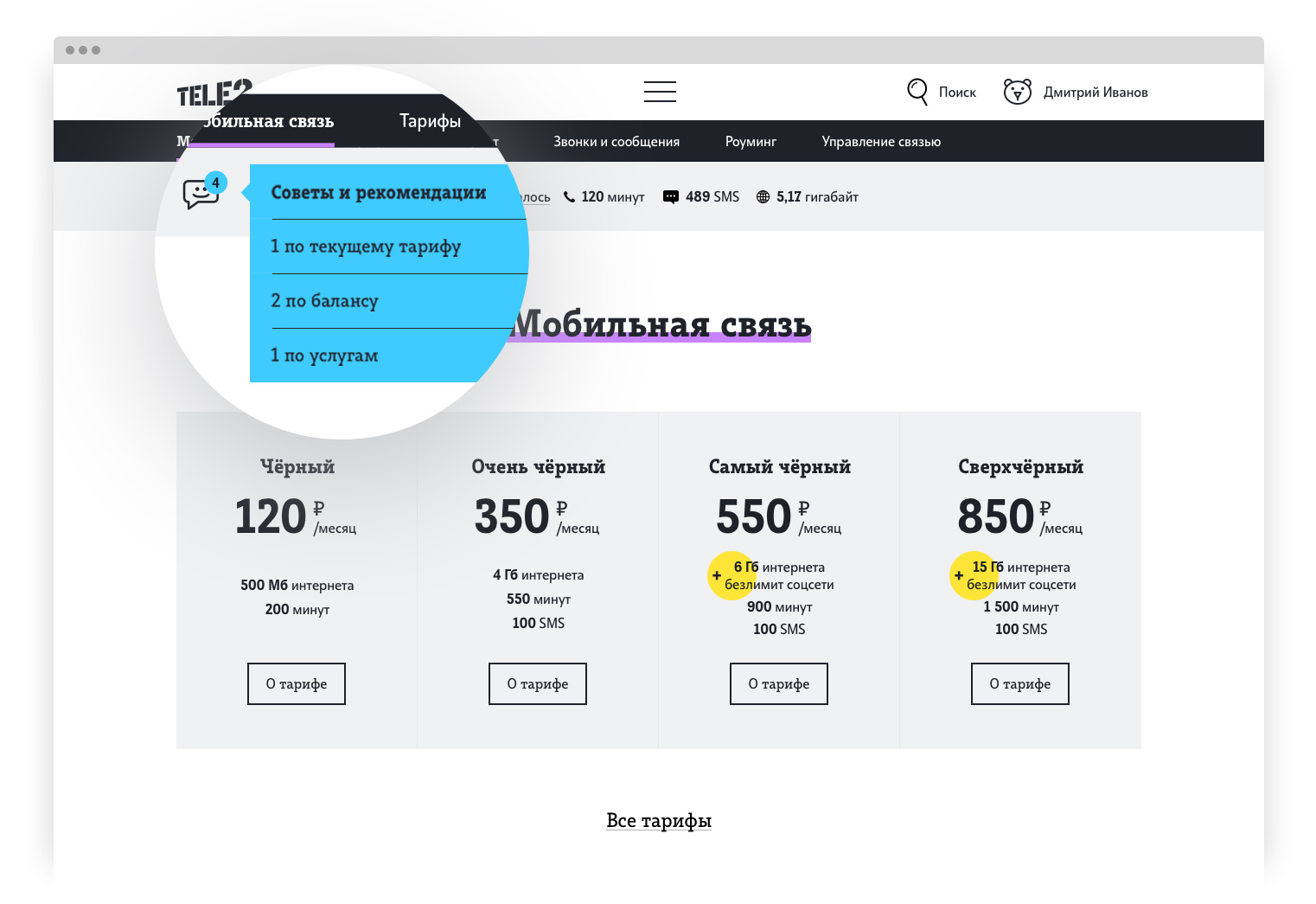
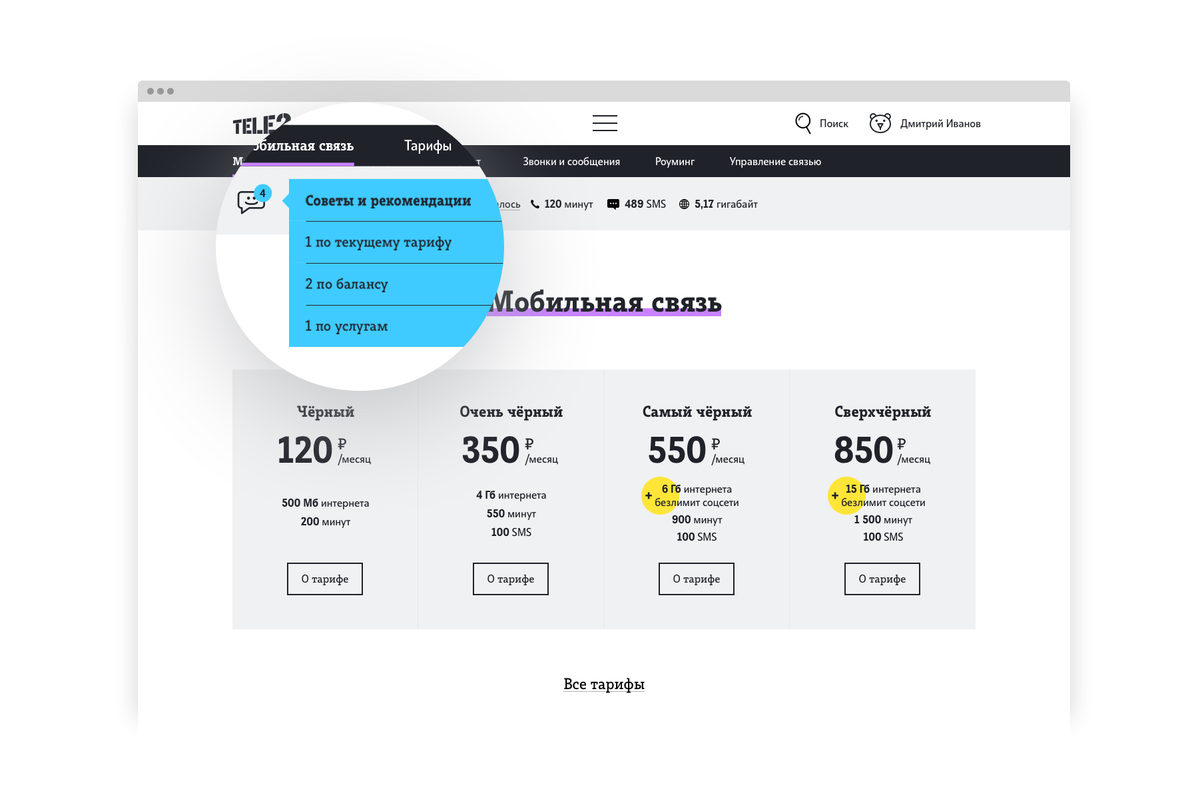
Советы и подсказки
Снова вспомним про Евгения. Лонгрид лонгридом, а вопрос с интерпретацией всех этих «циферок» остался.
Так в личном кабинете появился блок советов и рекомендаций, который мы «растворили» в контексте разных информационных блоков. Советы помогут Евгению принять решение о том, что же делать, когда твой тариф стал архивным и почему так много денег было потрачено за роуминг.
Снова вспомним про Евгения. Лонгрид лонгридом, а вопрос с интерпретацией всех этих «циферок» остался.
Так в личном кабинете появился блок советов и рекомендаций, который мы «растворили» в контексте разных информационных блоков. Советы помогут Евгению принять решение о том, что же делать, когда твой тариф стал архивным и почему так много денег было потрачено за роуминг.

Советы и подсказки
Снова вспомним про Евгения. Лонгрид лонгридом, а вопрос с интерпретацией всех этих «циферок» остался.
Снова вспомним про Евгения. Лонгрид лонгридом, а вопрос с интерпретацией всех этих «циферок» остался.

Так в личном кабинете появился блок советов и рекомендаций, который мы «растворили» в контексте разных информационных блоков. Советы помогут Евгению принять решение о том, что же делать, когда твой тариф стал архивным и почему так много денег было потрачено за роуминг.
Проверено на пользователях
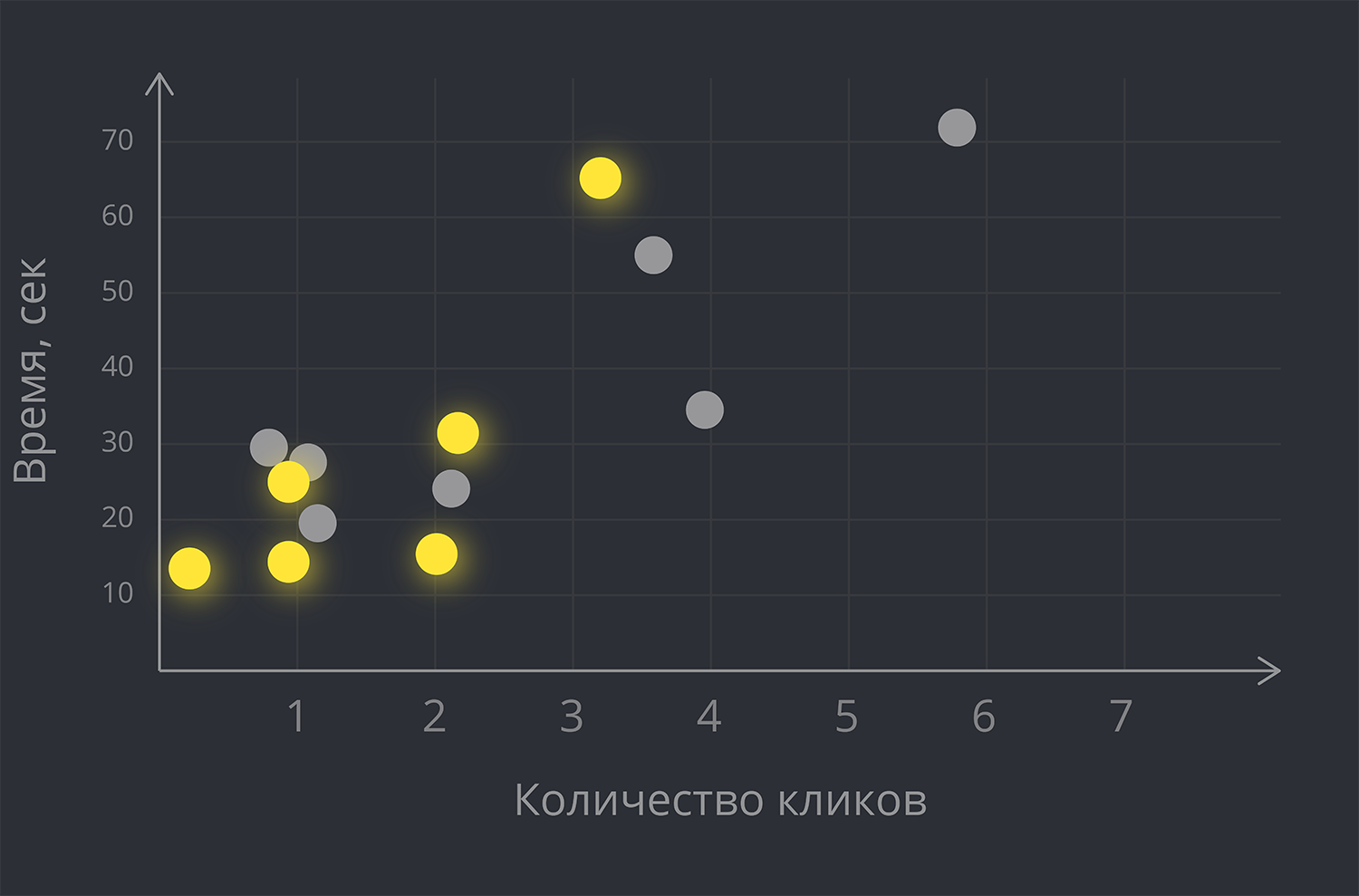
Тесты показали, что в нашем личном кабинете Евгений и другие пользователи решали свои задачи быстрее, чем в личных кабинетах других операторов.
Чтобы проверить наши гипотезы про лонгрид и подсказки, мы использовали простой подход — измеряли количество кликов (иначе — «шагов» пользователя) и в секундах замеряли время, которое требовалось нашим респондентам на решение задачи.
Чтобы проверить наши гипотезы про лонгрид и подсказки, мы использовали простой подход — измеряли количество кликов (иначе — «шагов» пользователя) и в секундах замеряли время, которое требовалось нашим респондентам на решение задачи.
Пример такой задачи: узнать свои расходы интернета, звонков и смс в личном кабинете. На этом графике видно, как быстро пользователи в тестах приходили к своей цели.



путь пользователя по прототипу личного кабинета Tele2
путь пользователя по личным кабинетам других операторов
04. Детализация
«Сколько вешать в граммах»
Еще хуже обстояли дела с детализацией — если абонент по нашей просьбе не только добирался до личного кабинета, но и старался получить подробности о своих тратах за период, то тут случался самый жесткий разрыв между интуитивным ожиданием «во всем разобраться» и реальностью верстки документа под названием «Детализация». Специальные аббревиатуры и профессиональный язык окончательно вводили абонента во фрустрацию и непонимание.
Новое решение мы построили на основе метафоры глубинного погружения — информацию для пользователя выдавать порциями, с возможностью получить ответ на свой конкретный вопрос уже на первом-втором шаге.
Новое решение мы построили на основе метафоры глубинного погружения — информацию для пользователя выдавать порциями, с возможностью получить ответ на свой конкретный вопрос уже на первом-втором шаге.


Первый уровень погружения — стартовая страничка личного кабинета, на которой есть только одна цифра общих расходов. Подробности появляются на втором уровне — по направлениям затрат на сообщения, звонки, интернет или развлечения.
Первый уровень погружения — стартовая страничка личного кабинета, на которой есть только одна цифра общих расходов. Подробности появляются на втором уровне — по направлениям затрат на сообщения, звонки, интернет или развлечения.

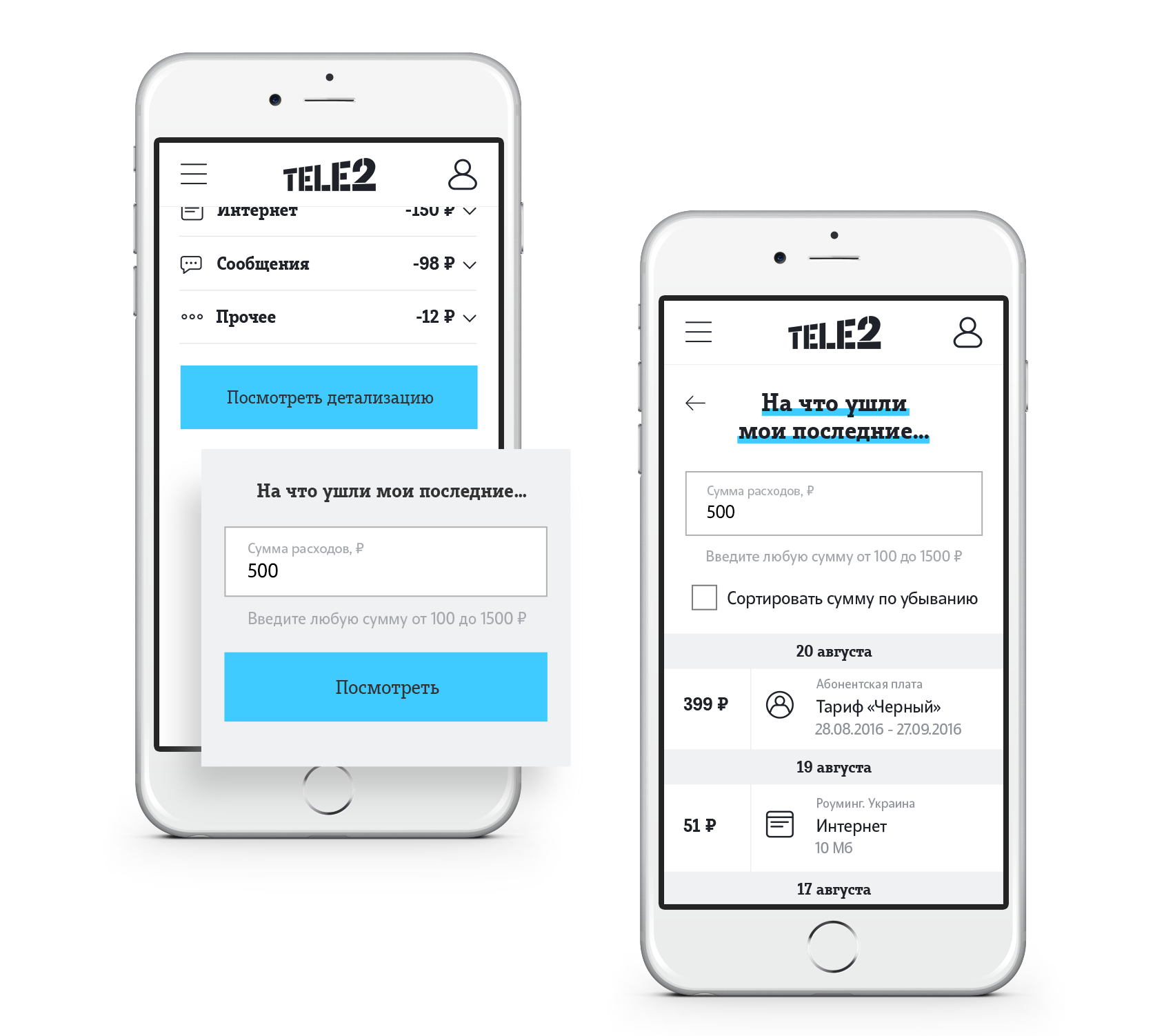
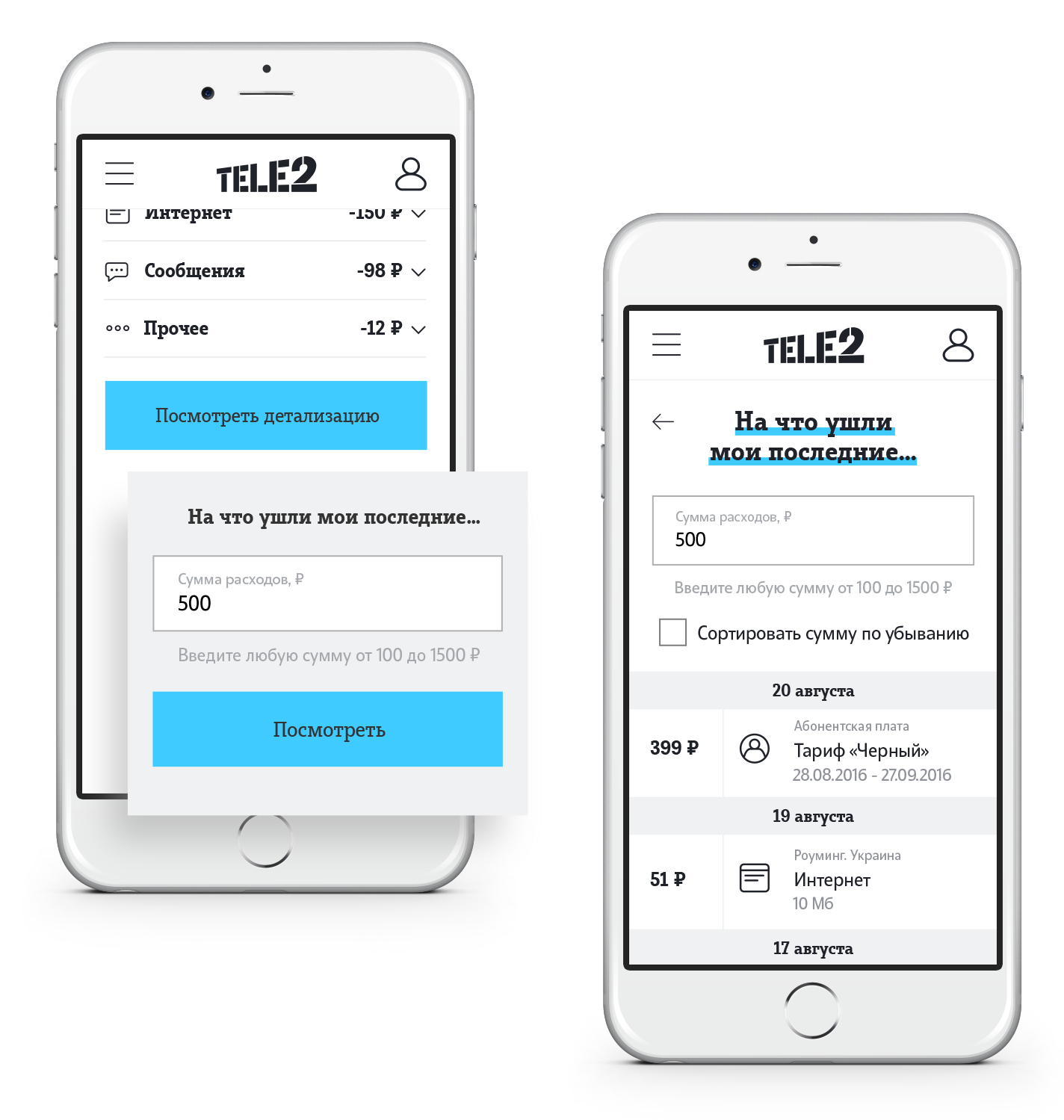
«Куда ушли мои последние 500 рублей?..»
Здесь же на втором уровне появляется интересное решение, которое подсказали нам сами пользователи. В беседах нам встретилась вот такая история из жизни: «Я недавно положила 500 рублей на телефон, а тут, вдруг, говорят, что они уже закончились. Хочу узнать, куда они делись…»
Так мы спроектировали отдельный блок с самым жизненным названием: «Куда ушли мои последние…» При вводе суммы пользователь попадает на страницу детализации по направлениям расходов этой суммы.
Здесь же на втором уровне появляется интересное решение, которое подсказали нам сами пользователи. В беседах нам встретилась вот такая история из жизни: «Я недавно положила 500 рублей на телефон, а тут, вдруг, говорят, что они уже закончились. Хочу узнать, куда они делись…»
Так мы спроектировали отдельный блок с самым жизненным названием: «Куда ушли мои последние…» При вводе суммы пользователь попадает на страницу детализации по направлениям расходов этой суммы.

«Куда ушли мои последние 500 рублей?..»
Здесь же на втором уровне появляется интересное решение, которое подсказали нам сами пользователи. В беседах нам встретилась вот такая история из жизни: «Я недавно положила 500 рублей на телефон, а тут, вдруг, говорят, что они уже закончились. Хочу узнать, куда они делись…»
Так мы спроектировали отдельный блок с самым жизненным названием: «Куда ушли мои последние…» При вводе суммы пользователь попадает на страницу детализации по направлениям расходов этой суммы.
Здесь же на втором уровне появляется интересное решение, которое подсказали нам сами пользователи. В беседах нам встретилась вот такая история из жизни: «Я недавно положила 500 рублей на телефон, а тут, вдруг, говорят, что они уже закончились. Хочу узнать, куда они делись…»
Так мы спроектировали отдельный блок с самым жизненным названием: «Куда ушли мои последние…» При вводе суммы пользователь попадает на страницу детализации по направлениям расходов этой суммы.
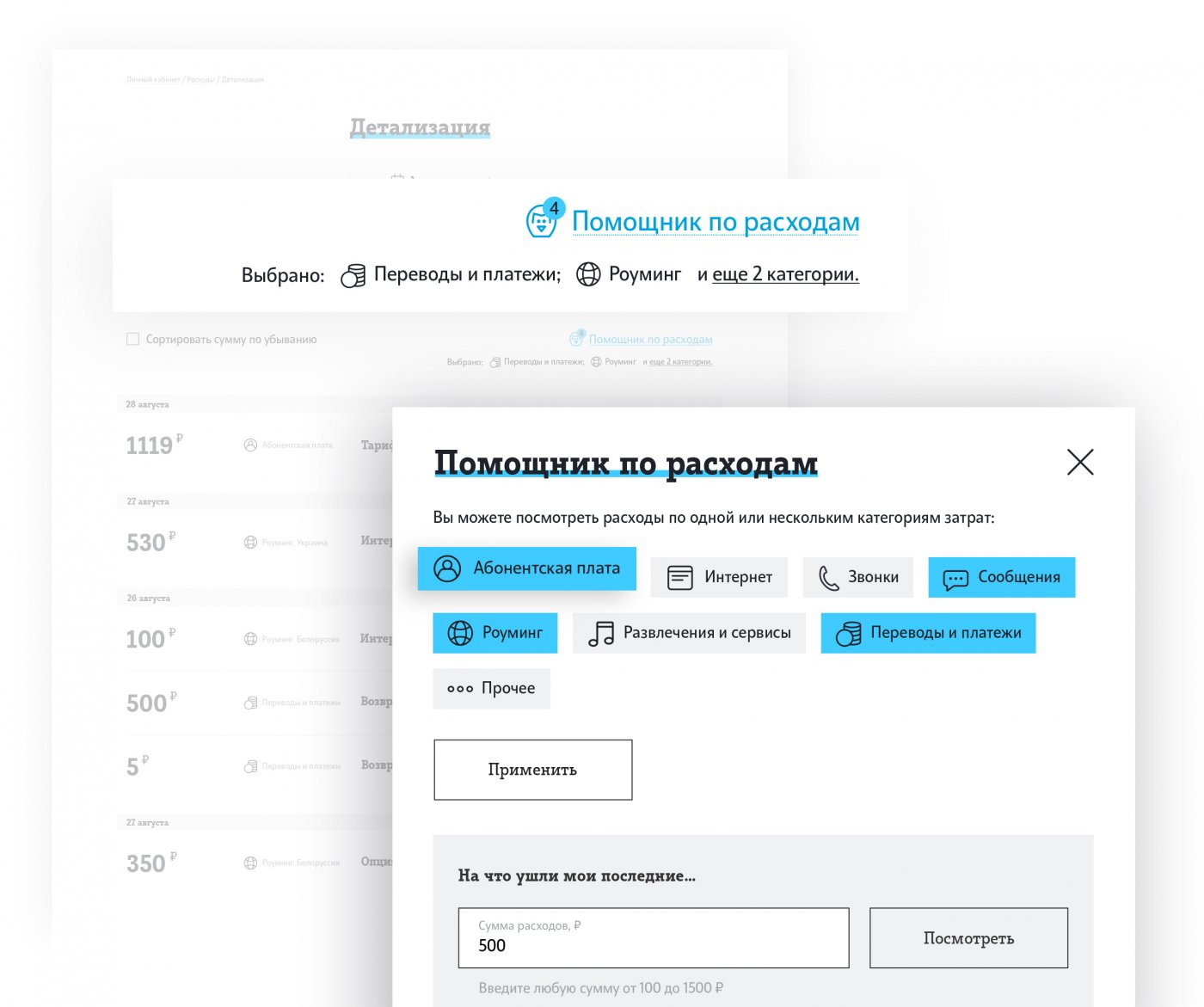
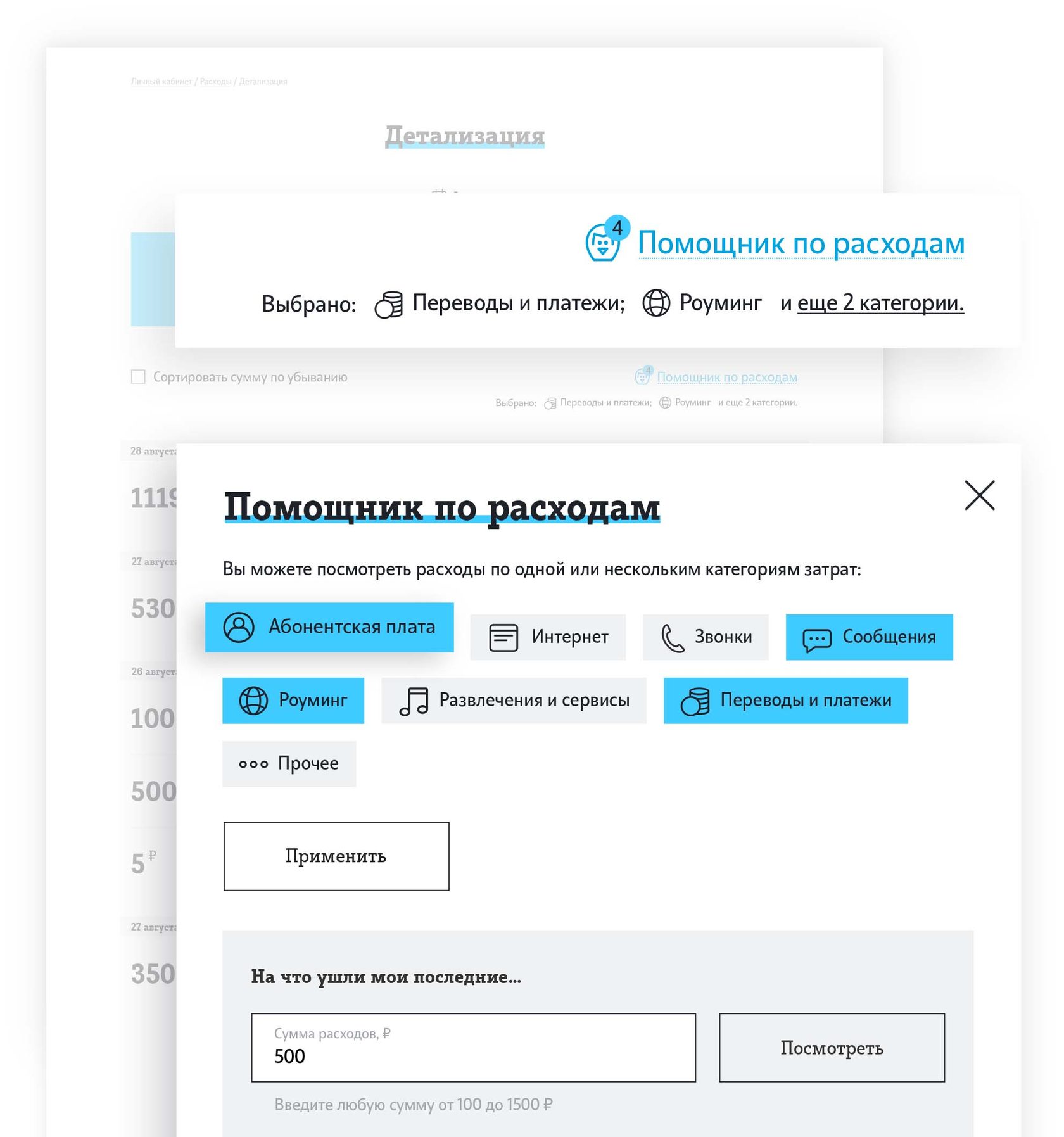
Помощник по расходам
Найти статью расходов помогает фильтр — в нем отражены виды услуг или направления затрат, а также заложена возможность дополнять и развивать его вместе с эволюцией системы услуг оператора.
И да, конечно, мы избавили наших пользователей от длинных простыней с колонками, цифрами и непонятными аббревиатурами, которая раньше приходила на почту при запросе детализации.
Найти статью расходов помогает фильтр — в нем отражены виды услуг или направления затрат, а также заложена возможность дополнять и развивать его вместе с эволюцией системы услуг оператора.
И да, конечно, мы избавили наших пользователей от длинных простыней с колонками, цифрами и непонятными аббревиатурами, которая раньше приходила на почту при запросе детализации.

Помощник по расходам
Найти статью расходов помогает фильтр — в нем отражены виды услуг или направления затрат, а также заложена возможность дополнять и развивать его вместе с эволюцией системы услуг оператора.
И да, конечно, мы избавили наших пользователей от длинных простыней с колонками, цифрами и непонятными аббревиатурами, которая раньше приходила на почту при запросе детализации.
Найти статью расходов помогает фильтр — в нем отражены виды услуг или направления затрат, а также заложена возможность дополнять и развивать его вместе с эволюцией системы услуг оператора.
И да, конечно, мы избавили наших пользователей от длинных простыней с колонками, цифрами и непонятными аббревиатурами, которая раньше приходила на почту при запросе детализации.

05. Умный поиск
«Искать не страшно»
У нас было такое задание в исследованиях — найти информацию о тарифе или роуминге через поиск. То есть через специальный раздел «Поиск». Так вот, это было единственное задание, которое наши респонденты напрочь отказывались выполнять. Совсем! Аргументы: «я никогда не пойду в поиск, там невозможно ничего найти» и «я помню поиск в Виндоуз — вводишь слово и он тебе стопятьсот статей не по теме выдает, здесь точно также, я уверен» и, наконец, «ну, я же сказала вам, я не пойду в поиск!»
Вывод: искать бесполезно и бессмысленно. Потому что ничего толкового в результатах поиска найти было нельзя. Почему нельзя и что же ищут пользователи мы выяснили с помощью построения карт эмпатии и построения пользовательских сценариев. А потом построили новое решение на основе метафоры «умного поиска».
Вывод: искать бесполезно и бессмысленно. Потому что ничего толкового в результатах поиска найти было нельзя. Почему нельзя и что же ищут пользователи мы выяснили с помощью построения карт эмпатии и построения пользовательских сценариев. А потом построили новое решение на основе метафоры «умного поиска».

Так, поиск теперь происходит по первым буквам, но выдача идет не по статьям, а по контексту и через разные информационные сущности. Первая информационная сущность — это поиск по «быстрым командам», вторая — по разделам и конечным статьям, и даже есть поиск по рекламным объявлениям, что особенно порадовало отдел маркетинга.
06. Главное меню сайта
«Короче и быстрее»
При работе с меню мы перегруппировали сложную и объемную информационную архитектуру сайта в 5 блоков, которые по смыслу близки к задачам пользователей: «узнать про связь», «оплатить», «разобраться с допсервисами», «купить» и «найти помощь».
По словам одного нашего пользователя: «Меню — как библиотека, в которой почему-то нет библиотекаря. Попробуй — разберись сам!» Мы отказались от метафоры «библиотеки» при проектировании меню сайта Tele2 и применили метафору «мультивхода». В процессе исследований мы увидели, что есть люди, которые ищут через ключевые слова; есть те, кто ищет «как в библиотеке», а есть те, кто реагирует на быстрые сообщения и модульную подачу информации.
По словам одного нашего пользователя: «Меню — как библиотека, в которой почему-то нет библиотекаря. Попробуй — разберись сам!» Мы отказались от метафоры «библиотеки» при проектировании меню сайта Tele2 и применили метафору «мультивхода». В процессе исследований мы увидели, что есть люди, которые ищут через ключевые слова; есть те, кто ищет «как в библиотеке», а есть те, кто реагирует на быстрые сообщения и модульную подачу информации.
Навигация
1
Мы решили оставить не больше 5 блоков, в которых сгруппировали все услуги и контент.
2
«Точки входа в сценарий»
Аналогично меню быстрых действий на главной странице, эти блоки-кнопки помогают перейти к совершению конкретного действия «здесь и сейчас» без долгого поиска в меню.
Промо-блоки
3
Решают задачу распределения контекстной маркетинговой активности. Если пользователь абонент, или не-абонент, он увидит разные предложения в этих блоках.
Так в меню появился «дом» с 3-мя подъездами (читай — вариантами входа для пользователей с разными сценариями поиска и потребления информации): модуль из 5-блоков классического навигационного меню; модуль с «быстрыми действиями» — входом в конкретные сценарии оплаты или управления услугами; а также модуль с целевыми предложениями.
Пока на старте мы сделали их как классические рекламные мини-блоки, но в идеале это должны быть целевые контекстные модули с предложениями, кастомизированными под профиль конкретного пользователя, который заходит на сайт.
Пока на старте мы сделали их как классические рекламные мини-блоки, но в идеале это должны быть целевые контекстные модули с предложениями, кастомизированными под профиль конкретного пользователя, который заходит на сайт.
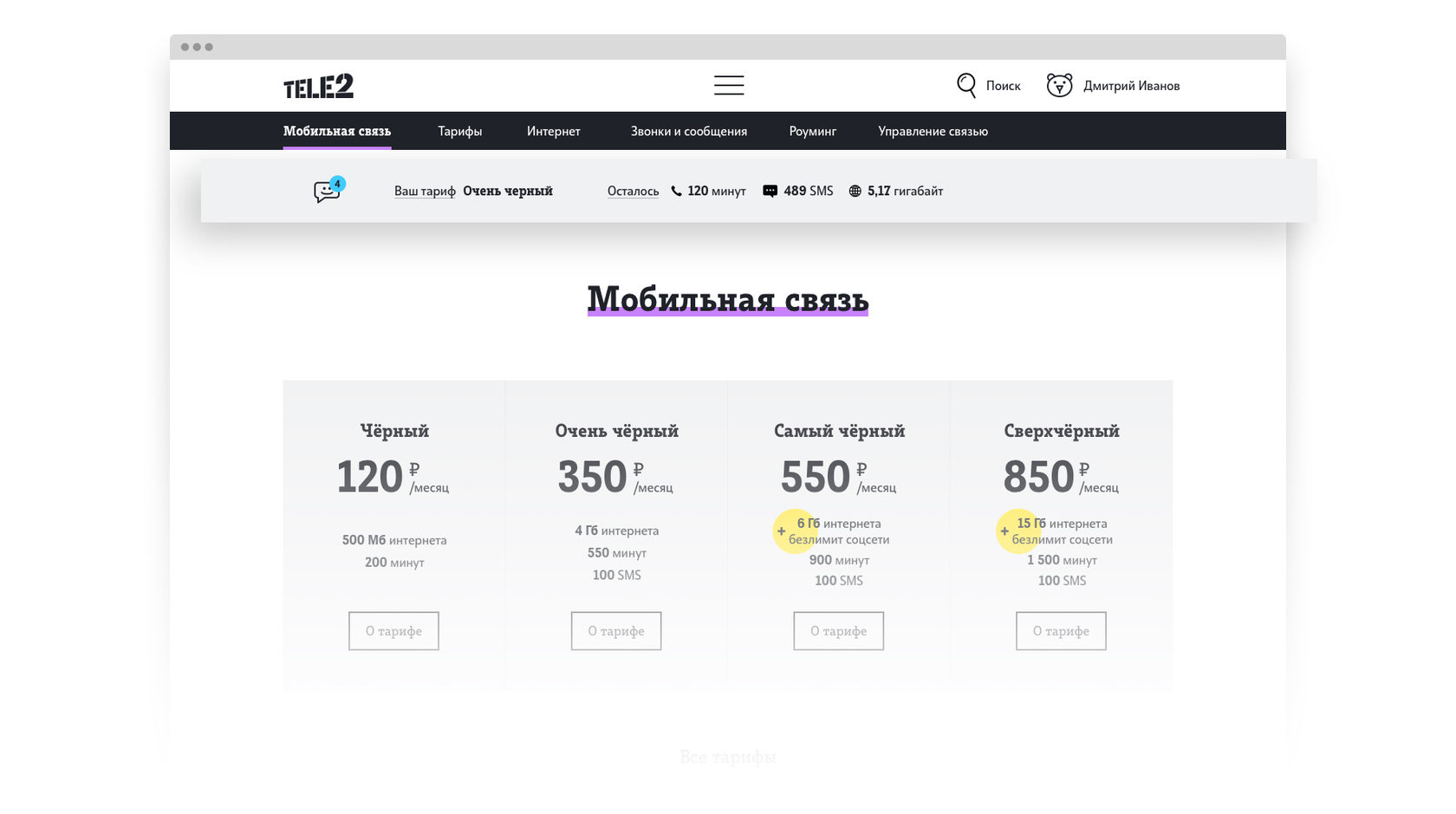
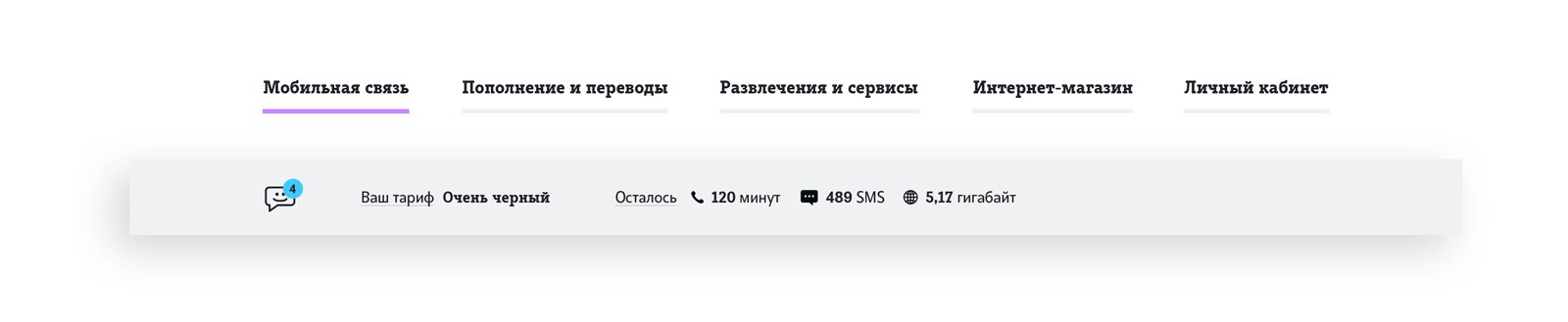
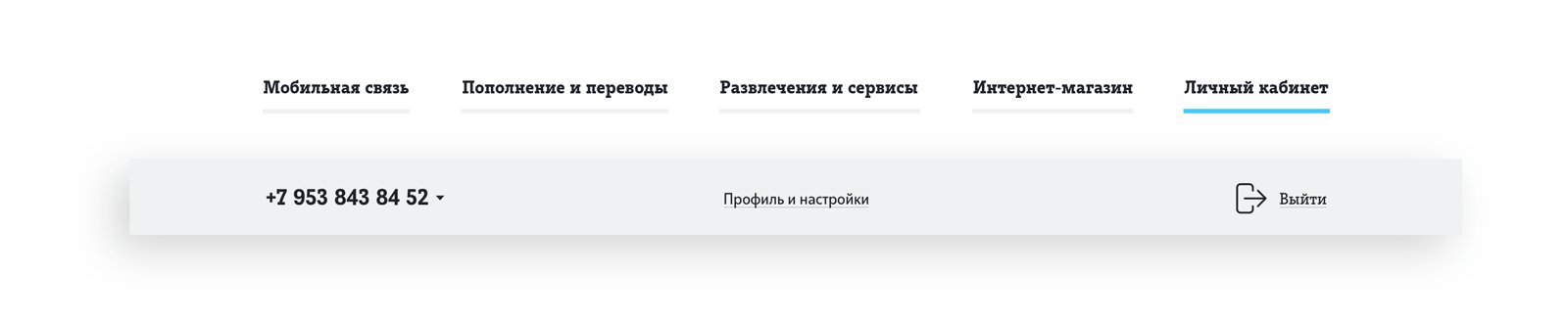
07. Растворение личного кабинета
«или, ЛК не нужен»
Мы обнаружили, что даже те абоненты, кто помнил логин-пароль к личному кабинету, пытались найти ответы про состояние своего аккаунта простым поиском по сайту. Логика была простая «А вдруг, там что-то написано…». Также поступали и те, кто не помнил свои данные для доступа к ЛК — им было значительно сложнее выбрать путь повторной авторизации, потому что по восприятию это «долго и муторно».
Так, на публичной части сайта появился блок личного кабинета, который выполнен в форме плашки персонализированного состояния. Плашка сопровождает абонента, однажды вводившего логин-пароль от своего ЛК, сообщая полезную информацию о состоянии аккаунта.
Через тесты мы пришли к пониманию того, что состояние плашки должно меняться, чтобы помочь абоненту принять решение по взаимодействию с услугами оператора в той или иной жизненной ситуации (и, соответственно, части сайта).
Так, на публичной части сайта появился блок личного кабинета, который выполнен в форме плашки персонализированного состояния. Плашка сопровождает абонента, однажды вводившего логин-пароль от своего ЛК, сообщая полезную информацию о состоянии аккаунта.
Через тесты мы пришли к пониманию того, что состояние плашки должно меняться, чтобы помочь абоненту принять решение по взаимодействию с услугами оператора в той или иной жизненной ситуации (и, соответственно, части сайта).



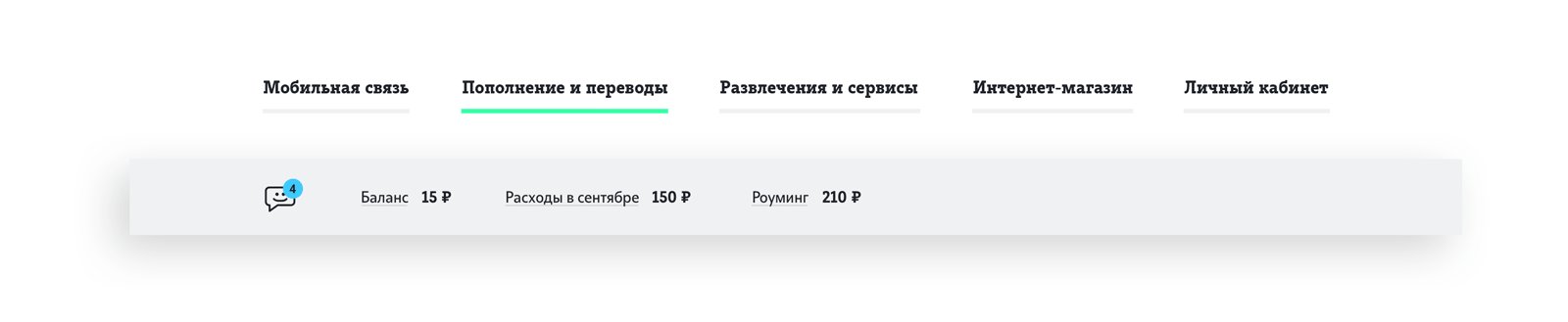
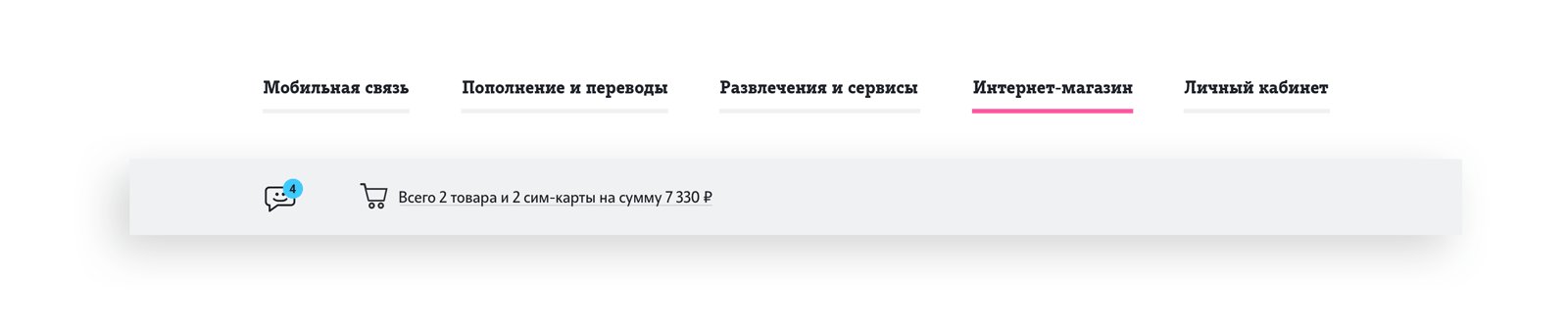
Например, в разделе «Пополнения и платежи» на плашке появляется блок про расходы в роуминге, который часто представляет один из самых неожиданных и затратных кейсов в сценарии пользователя. А в разделе «Развлечения и сервисы» блок в роуминге уже не актуален, и более важной будет информация о количестве платных и бесплатных услуг, подключенных на номер абонента.
Сравнительные тесты растворенного личного кабинета показали, что пользователи замечают ее и быстрее решают одни и те же задачи, чем на сайтах других операторов по традиционному пути.
Сравнительные тесты растворенного личного кабинета показали, что пользователи замечают ее и быстрее решают одни и те же задачи, чем на сайтах других операторов по традиционному пути.
Например, в разделе «Пополнения и платежи» на плашке появляется блок про расходы в роуминге, который часто представляет один из самых неожиданных и затратных кейсов в сценарии пользователя. А в разделе «Развлечения и сервисы» блок в роуминге уже не актуален, и более важной будет информация о количестве платных и бесплатных услуг, подключенных на номер абонента.
Сравнительные тесты растворенного личного кабинета показали, что пользователи замечают ее и быстрее решают одни и те же задачи, чем на сайтах других операторов по традиционному пути.
Сравнительные тесты растворенного личного кабинета показали, что пользователи замечают ее и быстрее решают одни и те же задачи, чем на сайтах других операторов по традиционному пути.
Персональный помощник
В личном кабинете вместе с подсказками появился и персональный помощник. Развернув иконку, можно посмотреть все советы и подсказки, которые оператор, зная о вас много данных и подробностей, рекомендует вам в целях более эффективного и экономичного использования тарифа.
В личном кабинете вместе с подсказками появился и персональный помощник. Развернув иконку, можно посмотреть все советы и подсказки, которые оператор, зная о вас много данных и подробностей, рекомендует вам в целях более эффективного и экономичного использования тарифа.

Персональный помощник
В личном кабинете вместе с подсказками появился и персональный помощник. Развернув иконку, можно посмотреть все советы и подсказки, которые оператор, зная о вас много данных и подробностей, рекомендует вам в целях более эффективного и экономичного использования тарифа.
В личном кабинете вместе с подсказками появился и персональный помощник. Развернув иконку, можно посмотреть все советы и подсказки, которые оператор, зная о вас много данных и подробностей, рекомендует вам в целях более эффективного и экономичного использования тарифа.

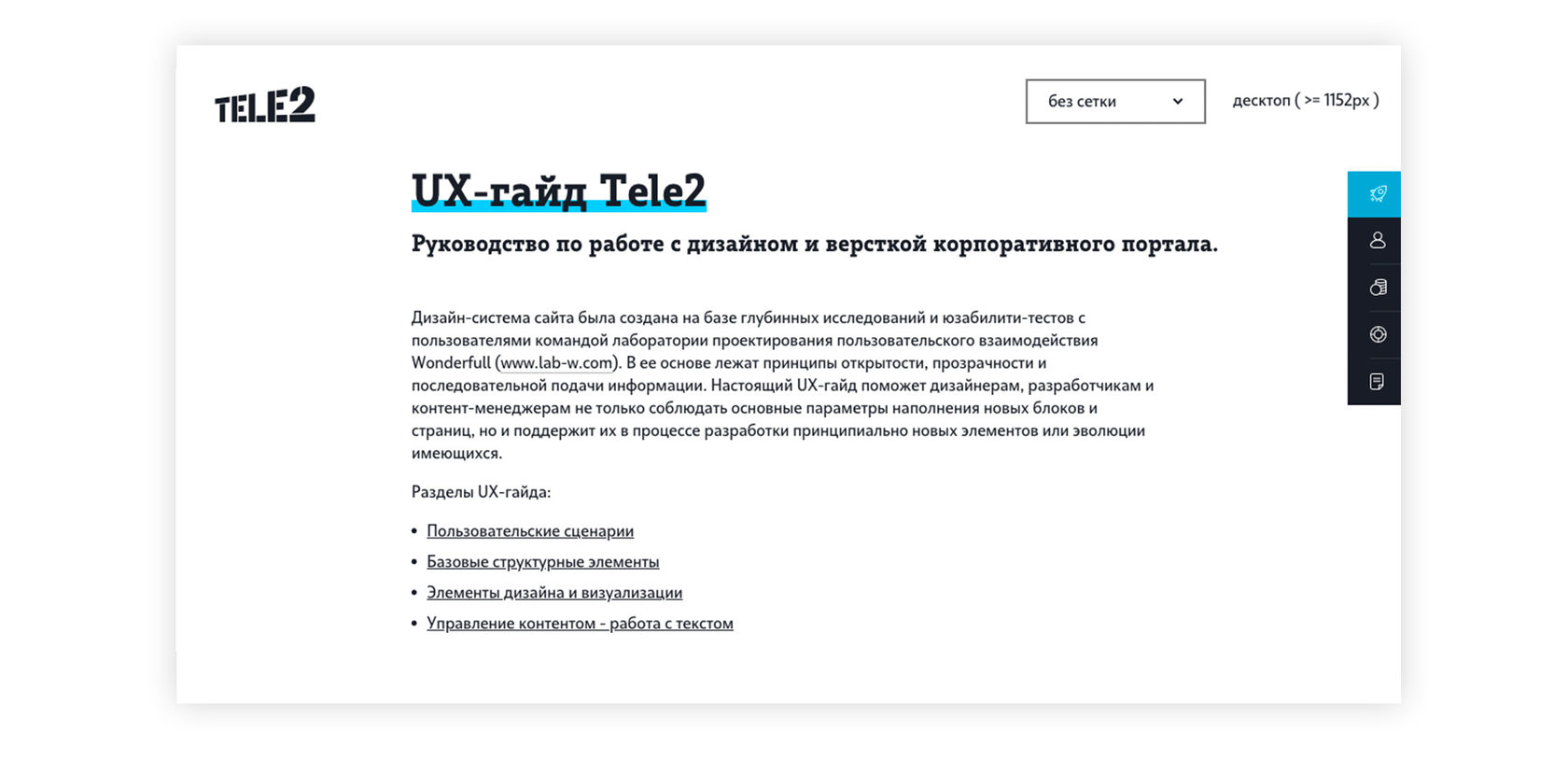
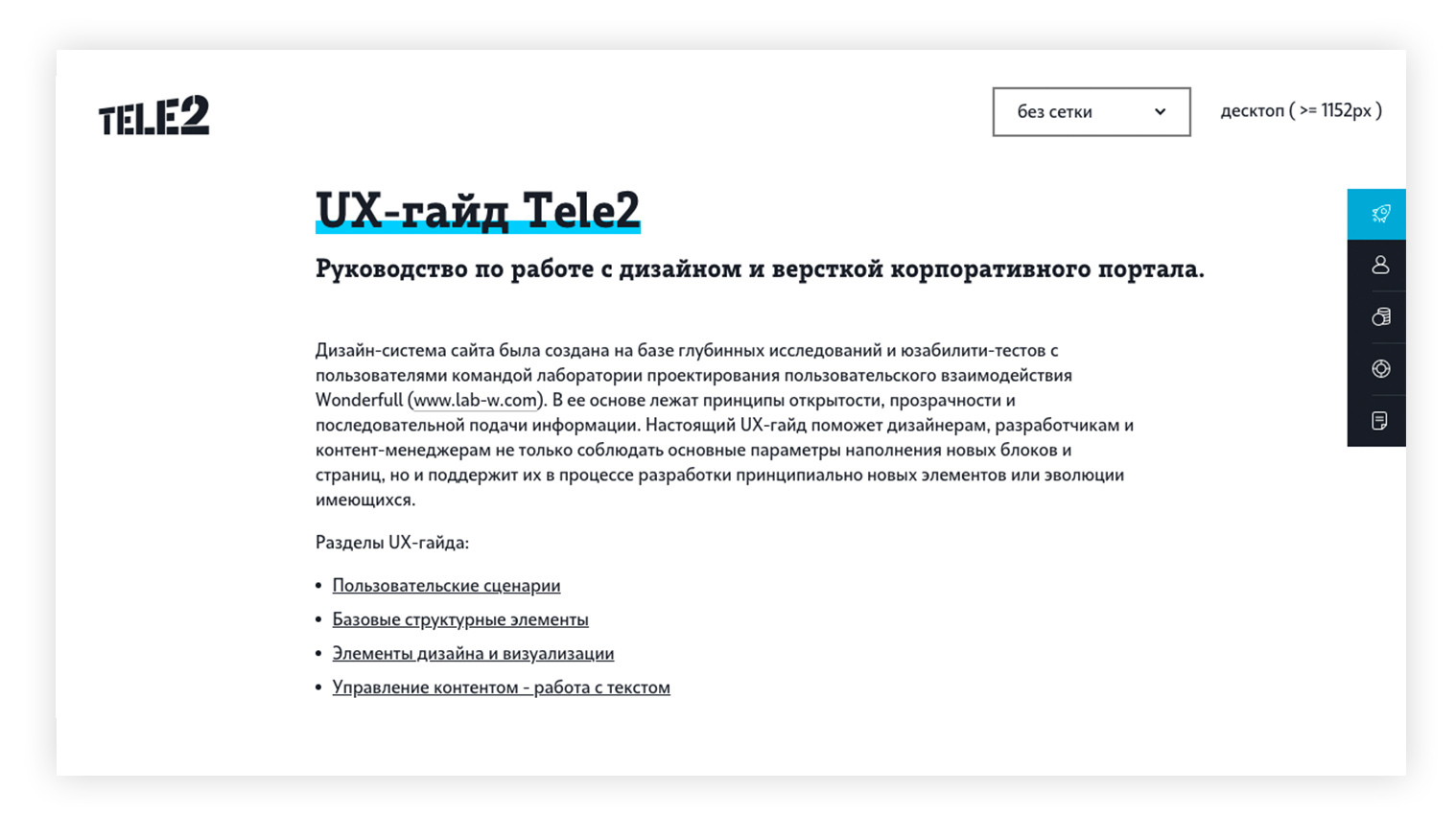
08. UX-гайд
«или правила эволюции»
В процессе верстки основных элементов мы сразу создавали интерактивные блоки стайл-гайда (руководство по стилю), который потом превратился в UX-гайд. Первый от второго отличатся отсутствием блоков про пользовательский опыт и описанием сценариев пользователей. Мы не стали делать статичную презентацию, а создали интерактивное html-руководство, открыв которое разработчики, а впоследствие и проектировщики при создании новых элементов могут брать код и работающие блоки тела проекта отсюда. Так выглядит первая страничка UX-гайда:



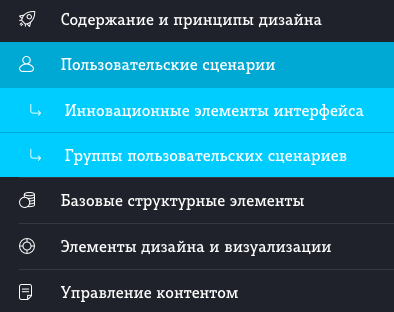
Основные разделы UX-гайда
Цель UX-гайда - дать команде проекта основы языка, который можно развивать в будущем, следуя за эволюцией цифрового решения. Так в структуре гайда появились важные с точки зрения развития блоки - принципы дизайна и пользовательские сценарии.
Цель UX-гайда - дать команде проекта основы языка, который можно развивать в будущем, следуя за эволюцией цифрового решения. Так в структуре гайда появились важные с точки зрения развития блоки - принципы дизайна и пользовательские сценарии.
Команда проекта Tele2 уже в процессе его разворачивания смогла получить Oracle Innovation Award 2016 по России и СНГ за самое быстрое внедрение. Итерации, движение короткими спринтами, в каждом из которых был цикл исследований с пользователями, а также применение методологии дизайн-мышления на всех этапах позволило максимально сократить сроки передачи проекта разработчикам. Сейчас проект успешно внедрен, растет и развивается.
Команда проекта Tele2 уже в процессе его разворачивания смогла получить Oracle Innovation Award 2016 по России и СНГ за самое быстрое внедрение. Итерации, движение короткими спринтами, в каждом из которых был цикл исследований с пользователями, а также применение методологии дизайн-мышления на всех этапах позволило максимально сократить сроки передачи проекта разработчикам. Сейчас проект успешно внедрен, растет и развивается.
:-)
В проекте мы активно использовали супер-удобные доски для удаленной работы Realtimeboard.com, а также наш любимый сервис Tilda.cc для сборки быстрых прототипов и тестов. Нам очень комфортно было работать с AT Consulting, командой разработчиков, которые успешно внедрили новый дизайн.
Поделиться:
Руководитель проекта:
Исследовательская команда:
Проектировщики:
Интерактивный дизайн:
Исследовательская команда:
Проектировщики:
Интерактивный дизайн:
Мария Сташенко
Сергей Комарденков
Александр Ненашев
Лилия Чуева
Анна Мезина
Владислав Ковалев
Анастасия Недялкова
Светлана Бусыгина
Владимир Червоненко
Дмитрий Корнейчук
Максим Силенков
Юлия Малахова
Сергей Комарденков
Анна Пилютик
Антон Чонка
Сергей Комарденков
Александр Ненашев
Лилия Чуева
Анна Мезина
Владислав Ковалев
Анастасия Недялкова
Светлана Бусыгина
Владимир Червоненко
Дмитрий Корнейчук
Максим Силенков
Юлия Малахова
Сергей Комарденков
Анна Пилютик
Антон Чонка
НАД ПРОЕКТОМ РАБОТАЛИ:
А также благодарим Дмитрия Сердюка, Елену Рычагову, Юрия Власова, Павла Марченко и других коллег, стажеров и наших выпускников за вклад в этот проект!
Руководитель проекта:
Мария Сташенко
Исследовательская команда:
Сергей Комарденков
Александр Ненашев
Лилия Чуева
Анна Мезина
Владислав Ковалев
Анастасия Недялкова
Светлана Бусыгина
Проектировщики:
Владимир Червоненко
Дмитрий Корнейчук
Интерактивный дизайн:
Максим Силенков
Юлия Малахова
Сергей Комарденков
Анна Пилютик
Антон Чонка
А также благодарим Дмитрия Сердюка, Елену Рычагову, Юрия Власова, Павла Марченко и других коллег, стажеров и наших выпускников за вклад в этот проект!
Мария Сташенко
Исследовательская команда:
Сергей Комарденков
Александр Ненашев
Лилия Чуева
Анна Мезина
Владислав Ковалев
Анастасия Недялкова
Светлана Бусыгина
Проектировщики:
Владимир Червоненко
Дмитрий Корнейчук
Интерактивный дизайн:
Максим Силенков
Юлия Малахова
Сергей Комарденков
Анна Пилютик
Антон Чонка
А также благодарим Дмитрия Сердюка, Елену Рычагову, Юрия Власова, Павла Марченко и других коллег, стажеров и наших выпускников за вклад в этот проект!
НАД ПРОЕКТОМ РАБОТАЛИ:
Ваш проект
Напишите нам, чтобы заказать исследование или разработку для вашего продукта. В рамках работы мы не только применим мировой опыт, но и не забудем о российской специфике.
Подпишитесь на Wonderfull
Материалы, события, инструменты, методы и анонсы курсов для создания продуктов и услуг, ориентированных на клиентский опыт.
Нажимая на кнопку, Вы соглашаетесь с политикой конфиденциальности и даете согласие на обработку персональных данных
Форма для связи
Оставьте свои контакты, наш менеджер свяжется с вами и ответит на все вопросы.



